私は現在、Nuxt.jsとFirebaseを活用した個人的にアプリケーション開発に取り組んでいます。
これを機に、プロトタイプの制作を行い、学習を深めることにしました。
この記事では、Nuxt3の環境構築から始め、Firebaseでプロジェクトを作成し、それを連携させるまでの一連の流れを詳述しています。
この記事が皆様のお役に立てれば幸いです。
この記事を読んでできること
Nuxt3のアプリケーションにおいて、Firebase Firestore Emulatorを活用し、以下のような基本的な操作の確認が可能なシステムを作成します。
Nuxt3の環境構築
npx nuxi init nuxt3-firebaseコマンドを実行します。nuxt3-firebaseの部分はプロジェクトのディレクトリ名になるので、お好きな名前でOKです。
Nuxi 3.5.3 13:43:08
✨ Nuxt project is created with v3 template. Next steps: 13:43:09
› cd nuxt3-firebase 13:43:09
› Install dependencies with npm install or yarn install or pnpm install 13:43:09
› Start development server with npm run dev or yarn dev or pnpm run devってなったら成功です。
ディレクトリ移動し、
cd nuxt3-firebaseパッケージのインストールを行います
yarn installsuccess Saved lockfile.
$ nuxt prepare
Nuxi 3.5.3 13:45:05
✔ Types generated in .nuxt 13:45:06
✨ Done in 29.59s.問題なくインストールできたら、上記のような表示になると思います。
次はサーバの起動です。下記のコマンドを実行します。
yarn dev
このような表示になっていればNuxt.jsの環境構築完了です。
Firebase 導入
Firebaseの導入をします。
Firebaseでプロジェクトを作るところから説明します。(不要な方は読み進めてください)
Firebaseプロジェクト作成
firebase にアクセスし、firebaseのコンソールから「プロジェクトを追加」をクリックします。
お好きなプロジェクト名をつけます。

Googleアナリティクスの導入したい方は、有効にして続行をクリックです。

アナリティクスのアカウントがある方はアカウント選択、ない方は作成します。

プロジェクトを作成をクリックし、少し待つと、下記のような画面になり、プロジェクト作成が完了しました!

続行をクリックすると、プロジェクトダッシュボードのような画面へ遷移します。

Firestoreを有効にする
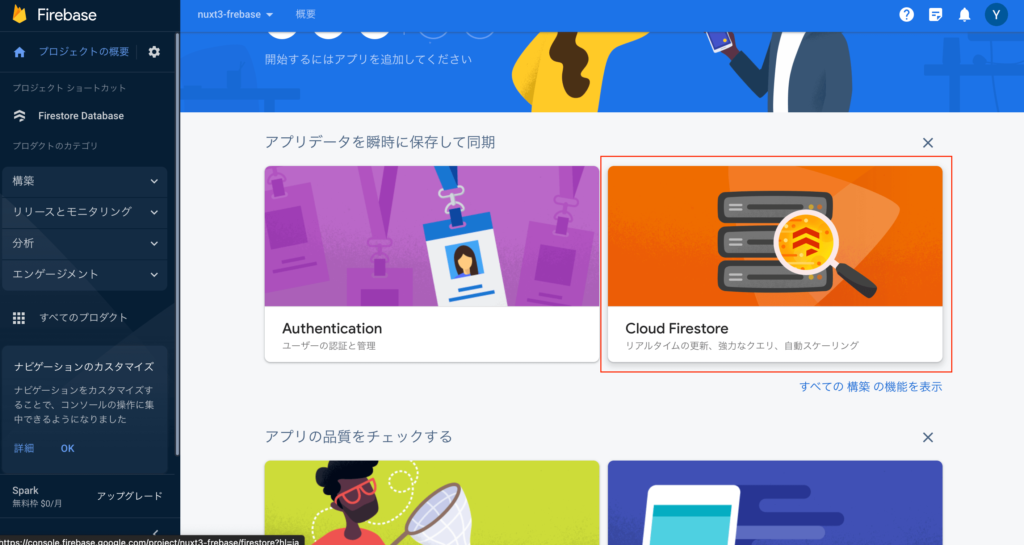
今回はFirestoreを使うので、Cloud Firestoreの画面へ移動しましょう。
下記画像のCloud Firestoreの項目をクリックします。

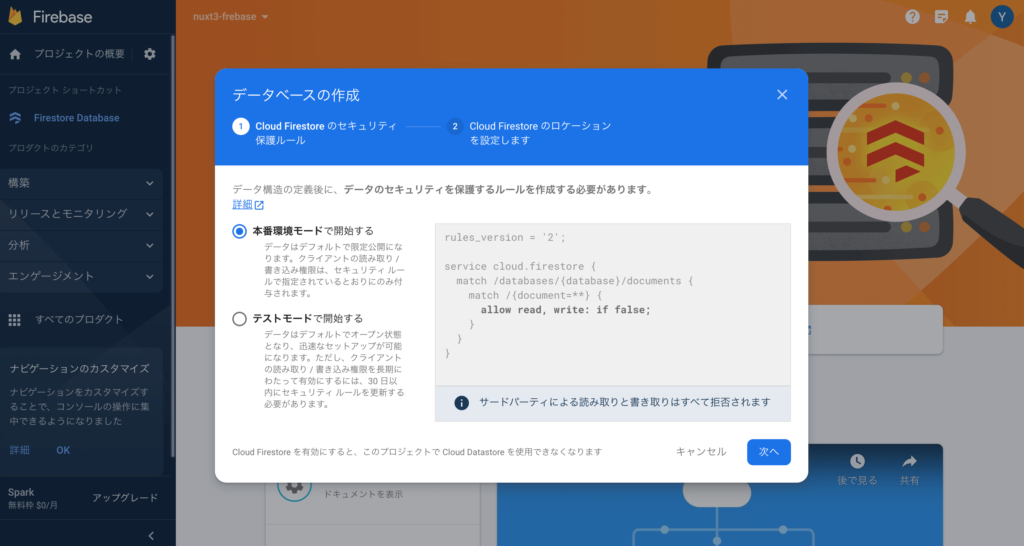
遷移先にデータベースの作成というボタンがあるので、クリックします。
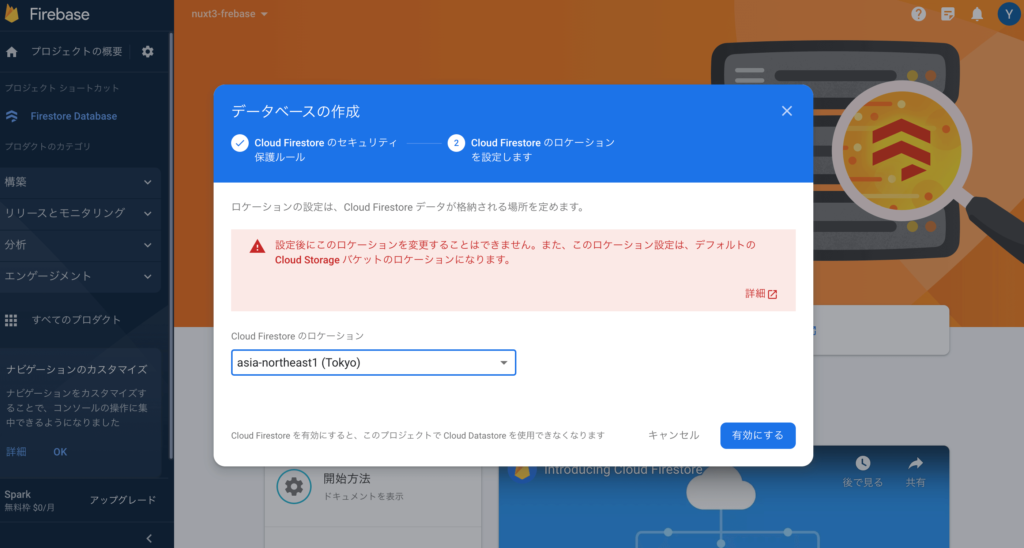
セキュリティ保護ルールは本番環境モード 、Cloud Firestoreのロケーションは asia-northeast1 (Tokyo) に設定し、有効にするというボタンをクリックしましょう。
※ロケーションについては設定後は変えられないので、注意です。


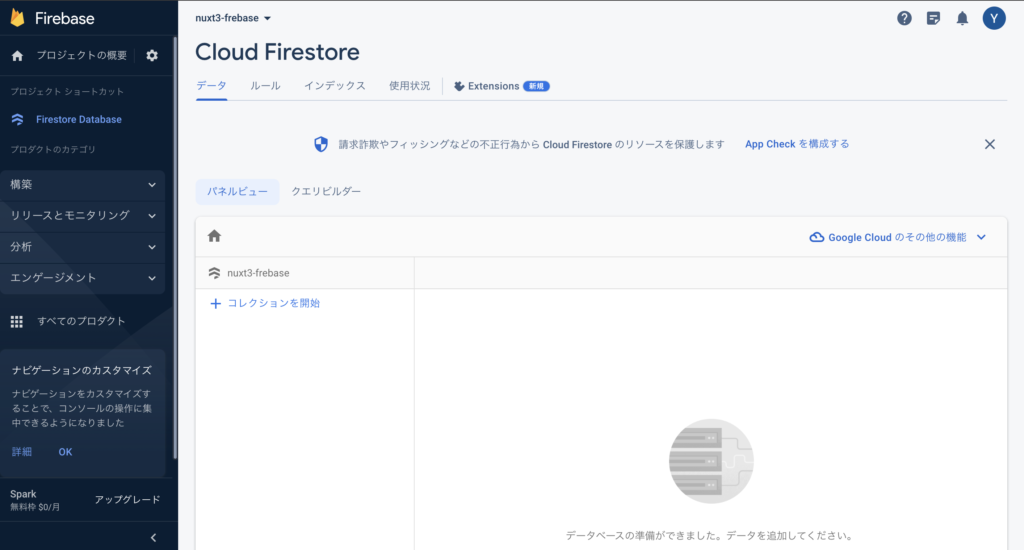
設定できたら、下記のような画面になります。

これでFirestoreの設定は完了しました。
Nuxt3のプロジェクトとFirebaseを連携させる
プロジェクトディレクトリで、下記コマンドを実行
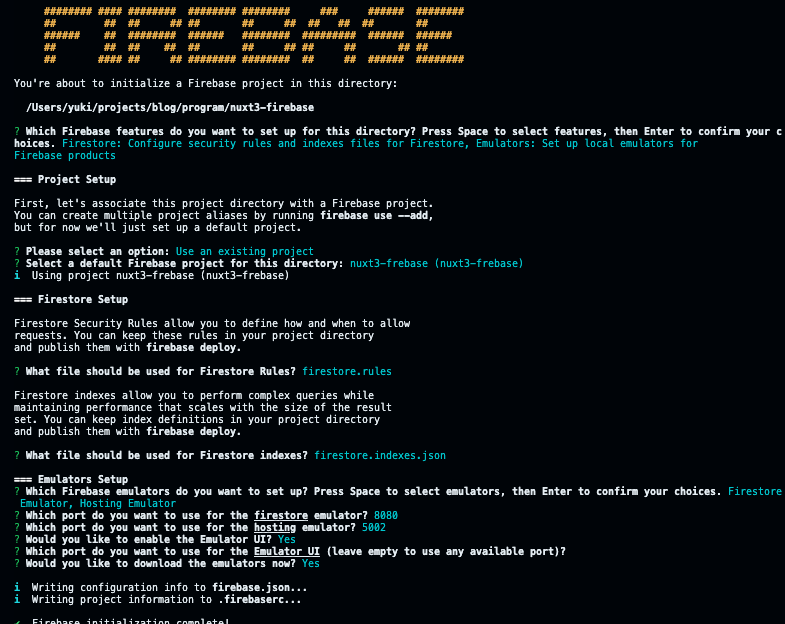
firebase initコマンド実行後の選択内容は下記になります。

Which Firebase features do you want to set up for this directory? と聞かれるので、今回はFirestore とEmulators を選択します。(他にお好きなものを入れていただいてもOKです)
Please select an option の欄では先ほどのセクションで作ったFirebaseのプロジェクト名を選択してください。
そのあとは基本的にenterで進みます。
hostingを追加する場合、Macの私は5000ポートが使えなかったので、5002にしておきます。(後でポートは変更可能なので、このまま進めてもOK)
Firebase モジュールのインストール
yarn add firebase
yarn add --dev firebase-admin firebase-functions firebase-functions-test下記のようになれば成功
✔ Types generated in .nuxt 17:26:22
✨ Done in 14.54s.Firebaseプロジェクトの情報確認
firebaseプロジェクトコンソールにいきましょう。
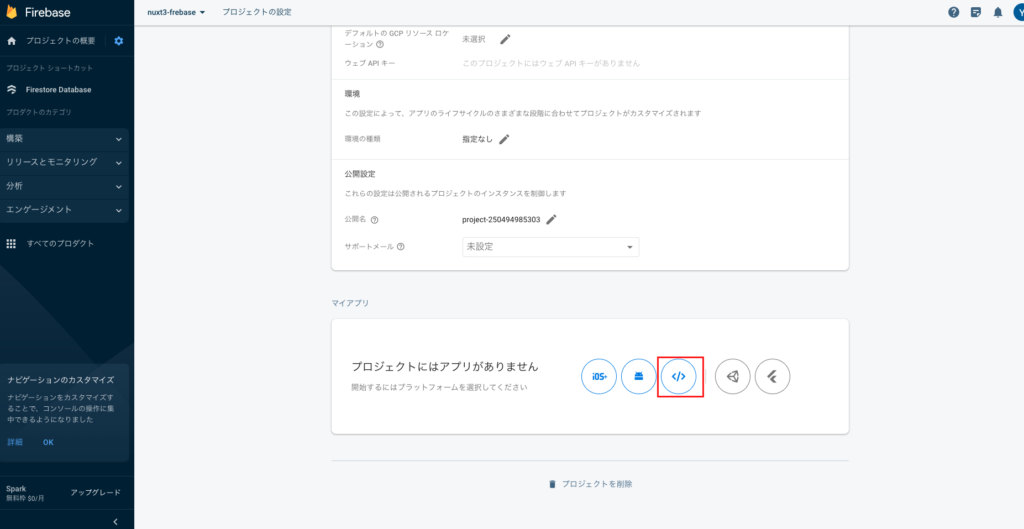
下記の画像の赤枠部分のロゴマーク(このロゴマーク何ていうんだろう…)をクリック。

できない方はプロジェクトの設定 画面の下部にマイアプリという項目があるので、そこから行います。

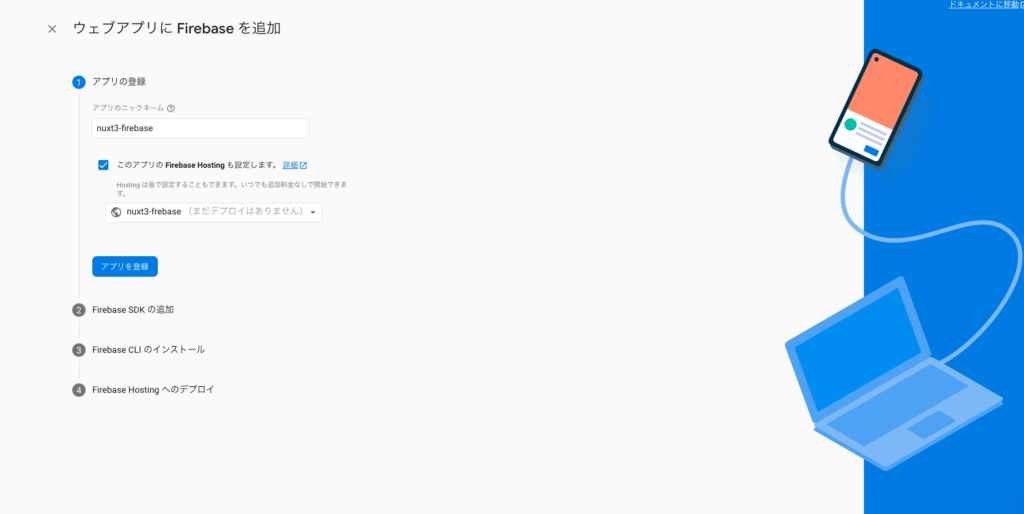
ウェブアプリに Firebase を追加 という画面になると思うので、進めます。

アプリのニックネームを決めます。お好きなのでOKです。
Hostingは私は今後使用する可能性があるため、チェックマークを入れています
アプリを登録 ボタンをクリックすると、アプリが登録できます。
その後、Firebase SDK の追加 という項目に移るので、ここに書いてある情報をコピペしていきます。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: {apiKey},
authDomain: {authDomain},
projectId: {projectId},
storageBucket: {storageBucket},
messagingSenderId: {messagingSenderId},
appId: {appId},
measurementId: {measurementId}
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);おそらく上記のようなものが表示されているかと思います。
const firebaseConfig = {
apiKey: {apiKey},
authDomain: {authDomain},
projectId: {projectId},
storageBucket: {storageBucket},
messagingSenderId: {messagingSenderId},
appId: {appId},
measurementId: {measurementId}
};firebase.client.ts の作成
エミュレータを使ってローカル環境を整えます。
まずはプロジェクトディレクトリ配下に.env ファイルの作成をしてください。
環境変数の設定
firebaseConfigの中身を.env ファイルに書いていきましょう。
NUXT_FIREBASE_APIKEY={apiKey}
NUXT_FIREBASE_AUTHDOMAIN={authDomain}
NUXT_FIREBASE_PROJECT_ID={projectId}
NUXT_FIREBASE_STORAGE_BUCKET={storageBucket}
NUXT_FIREBASE_MESSAGING_SENDER_ID={messagingSenderId}
NUXT_FIREBASE_APP_ID={appId}
NUXT_FIREBASE_MEASUREMENTID={measurementId}runtimeConfigで環境変数の設定をします。
nuxt.config.ts のファイルに追記していきます。
export default defineNuxtConfig({
ssr: true,
devtools: { enabled: true },
nitro: {
preset: "firebase",
},
runtimeConfig: {
public: {
firebaseApiKey: process.env.NUXT_FIREBASE_APIKEY,
firebaseAuthDomain: process.env.NUXT_FIREBASE_AUTHDOMAIN,
firebaseProjectId: process.env.NUXT_FIREBASE_PROJECT_ID,
firebaseStorageBucket: process.env.NUXT_FIREBASE_STORAGE_BUCKET,
firebaseMessagingSenderId: process.env.NUXT_FIREBASE_MESSAGING_SENDER_ID,
firebaseAppId: process.env.NUXT_FIREBASE_APP_ID,
firebaseMeasurementId: process.env.NUXT_FIREBASE_MEASUREMENTID,
},
},
});
plugins/firebase.client.ts の作成をします。
先ほどnuxt.config.ts に記述した環境変数はuseRuntimeConfig() で呼び出せます。
import { initializeApp } from "firebase/app";
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
import { defineNuxtPlugin } from "#app";
export default defineNuxtPlugin(() => {
const config = useRuntimeConfig();
const firebaseConfig = {
apiKey: config.public.firebaseApiKey,
authDomain: config.public.firebaseAuthDomain,
projectId: config.public.firebaseProjectId,
storageBucket: config.public.firebaseStorageBucket,
messagingSenderId: config.public.firebaseMessagingSenderId,
appId: config.public.firebaseAppId,
};
initializeApp(firebaseConfig);
const isEmulating = window.location.hostname === "localhost";
if (isEmulating) {
const db = getFirestore();
connectFirestoreEmulator(db, "localhost", 8080);
}
});
これで、firestore とemulator が使える状態までできました。
Firebase Emulator を起動する
今までの手順通りに進めていると、特に問題なくエミュレータの起動ができると思います。
firebase emulators:start を実行します。
firebase emulators:start
# 以下のような画面が表示されれば、正常に起動できています
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
│ i View Emulator UI at http://127.0.0.1:4001/ │
└─────────────────────────────────────────────────────────────┘
┌───────────┬──────────────────────────────────┬─────────────────────────────────┐
│ Emulator │ Host:Port │ View in Emulator UI │
├───────────┼──────────────────────────────────┼─────────────────────────────────┤
│ Firestore │ 127.0.0.1:8080 │ http://127.0.0.1:4001/firestore │
├───────────┼──────────────────────────────────┼─────────────────────────────────┤
│ Hosting │ Failed to initialize (see above) │ │
└───────────┴──────────────────────────────────┴─────────────────────────────────┘
Emulator Hub running at 127.0.0.1:4400
Other reserved ports: 4500, 9150yarn dev別タブのターミナルでyarn devをやるとemulatorとnuxtのサーバが同時に使えます。
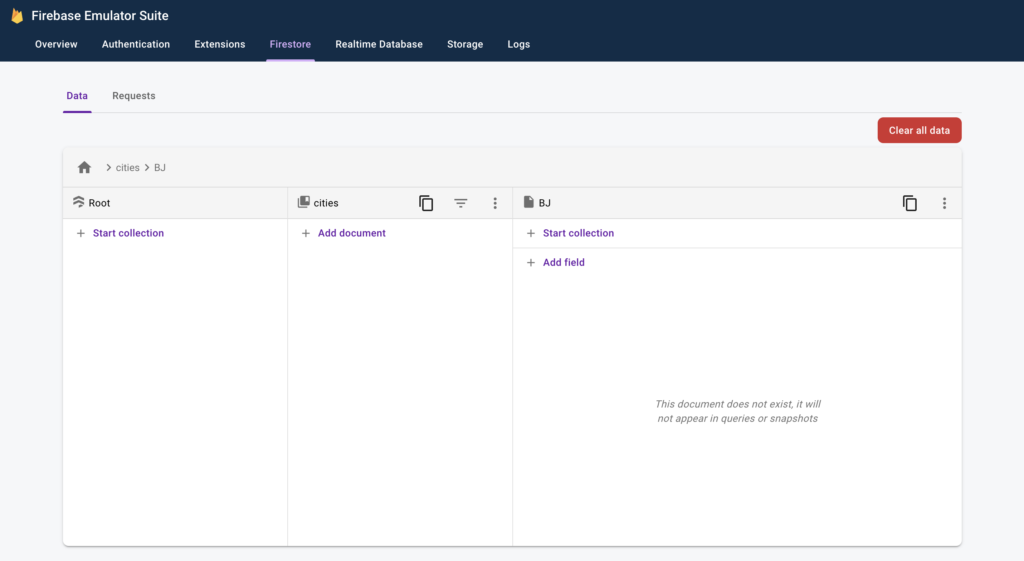
http://127.0.0.1:4001/firestore にアクセスすると、Emulatorの中でFirestoreが使えるようになっていることが分かります。

Firestoreでデータの追加と表示をしてみる
firestore.rulesの編集
まず初めに、firestoreのルールを変更しておきましょう。
firestore.rules というファイルがあると思うので、編集していきます。
rules_version = '2';
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write: if true;
}
}
}
今回はNuxt.jsとFirebaseのチューリアルぽくしたいため、セキュリティルール周りは深掘りしないため、上記のように書きました。
※本番環境にアップする際は、ルールの書き方は必ず変えてください。
ページの作成
次にディレクトリにあるapp.vue を編集します。
<template>
<div>
<NuxtPage />
</div>
</template><NuxtPage> は Nuxt に付属するビルドインコンポーネントです。
pages 配下にファイルを作るだけでルーティングできるので、便利です。
次にpages ディレクトリを作って、index.vueを作成しましょう。
下記コードはデータの表示と追加のサンプルコードです。
addボタンを押すと、createSampleData メソッドが実行されてFirestoreにデータが追加されるという簡単なアプリです。
<template>
<div>
<h1>Firebase FireStore Example</h1>
<ul>
<li v-for="city in cities" :key="city.id" style="margin-bottom: 10px;">
{{city.name}} : {{ city.country }} <br/>
population: {{ city.population }}
</li>
</ul>
<button @click="createSampleData">add</button>
</div>
</template>
<script>
import {
getFirestore,
collection,
doc,
setDoc,
query,
where,
getDocs,
} from "firebase/firestore";
export default {
data: () => ({
cities: [],
}),
async mounted() {
this.getSampleData()
},
methods: {
async createSampleData(){
const db = getFirestore();
const citiesRef = collection(db, "cities");
await setDoc(doc(citiesRef, "SF"), {
name: "San Francisco",
state: "CA",
country: "USA",
capital: false,
population: 860000,
regions: ["west_coast", "norcal"],
});
await setDoc(doc(citiesRef, "LA"), {
name: "Los Angeles",
state: "CA",
country: "USA",
capital: false,
population: 3900000,
regions: ["west_coast", "socal"],
});
await setDoc(doc(citiesRef, "DC"), {
name: "Washington, D.C.",
state: null,
country: "USA",
capital: true,
population: 680000,
regions: ["east_coast"],
});
await setDoc(doc(citiesRef, "TOK"), {
name: "Tokyo",
state: null,
country: "Japan",
capital: true,
population: 9000000,
regions: ["kanto", "honshu"],
});
await setDoc(doc(citiesRef, "BJ"), {
name: "Beijing",
state: null,
country: "China",
capital: true,
population: 21500000,
regions: ["jingjinji", "hebei"],
});
this.getSampleData()
},
async getSampleData() {
const db = getFirestore();
const q = query(collection(db, "cities"));
const querySnapshot = await getDocs(q);
querySnapshot.forEach((doc) => {
console.log(doc.data())
this.cities.push(doc.data());
});
},
},
};
</script>
動作確認

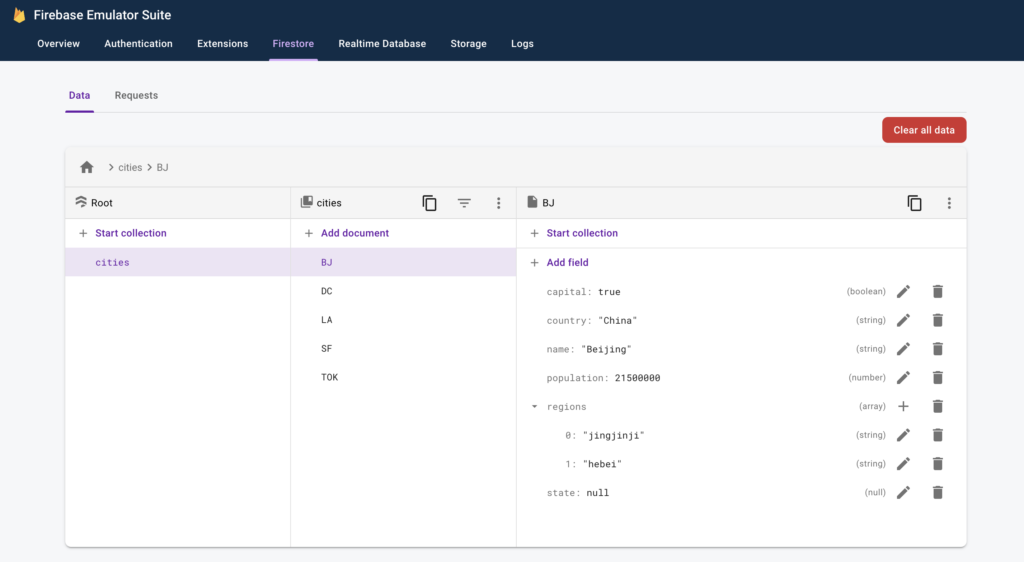
http://127.0.0.1:4001/firestore でデータが作成されていることが分かります。
これでFirestoreを使ってデータの表示と作成ができました。