「Affinger6 (アフィンガー6)購入したけど、使い方全然わからない!」
って困っている方向けに、
私がAffinger6導入時に最低限行った設定をご紹介します。
結構初歩的なことは他のブログに書かれていなかったので、まとめます!
前提
前提として、Affinger6のテーマをインストールし、有効化されているWordPress環境を対象にしています。
管理画面について
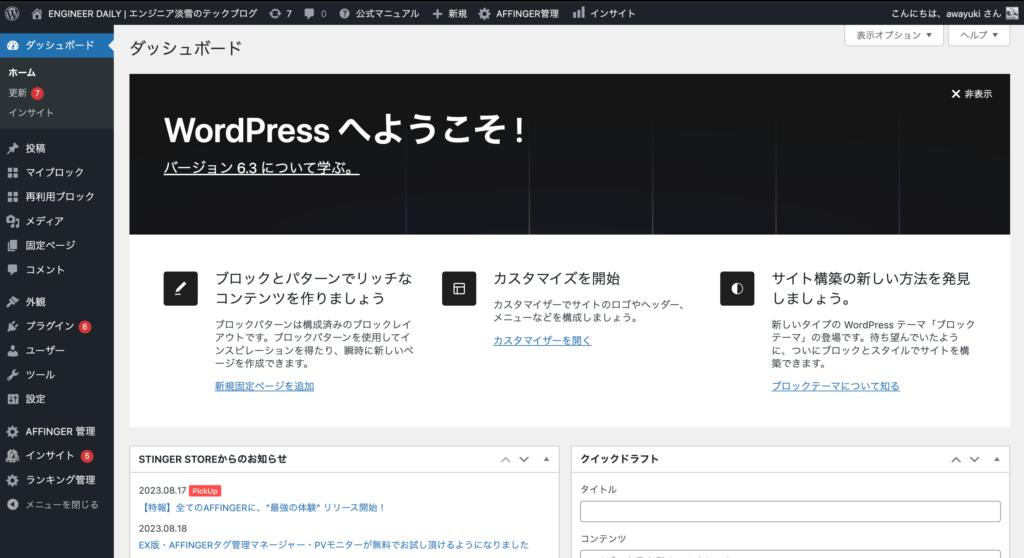
この記事では、「管理画面」という言葉が出てきますが、管理画面とはログイン後に表示される下記のような画面のことを指します。

カスタマイズについて
この記事では、「カスタマイズ」という言葉が設定項目で頻繁に登場すると思います。
WordPressの管理画面ではなく、ログインした状態でサイトに訪れると、上部のバーにカスタマイズ というリンクが表示されます。

青色のエリアをクリックすると、サイトを色々設定できるので、便利です!
サイトのカラーを変更する
テーマを有効化したばかりの状態だと、白と黒が特徴の配色になっています。
オリジナリティを持たせるためにも、「色味を変えたい!」と思う方は結構いるのではないでしょうか。
Affinger6のカラー変更として用意されているのが、2種類あります。
- AFFINGER管理 カラー・デザインパターン
- カスタマイズの基本エリア設定
順序として、AFFINGER管理 カラー・デザインパターン から全体のカラーを決め、その後カスタマイズの基本エリア設定 から細かいカラー変更を行うとやりやすいです。
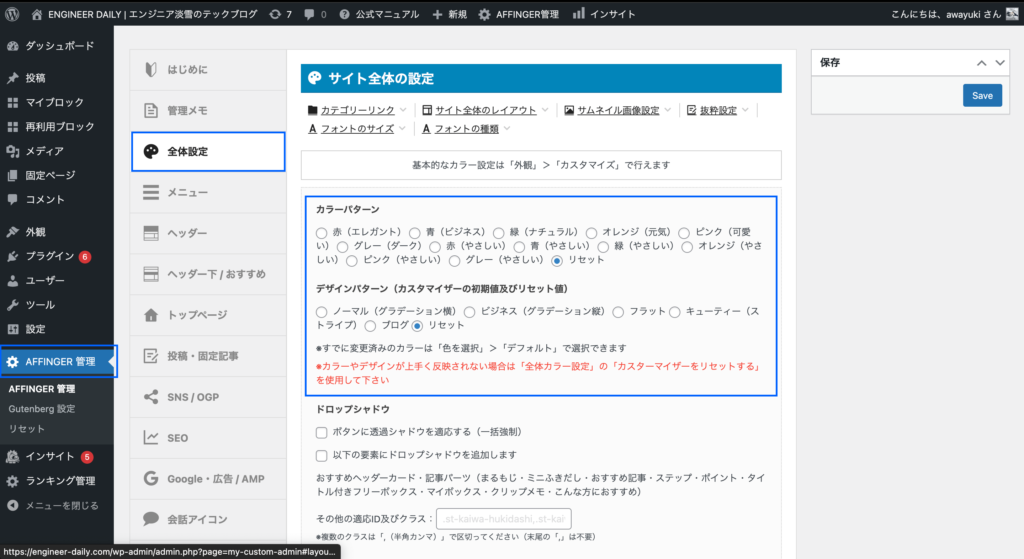
全体カラー設定
AFFINGER管理 > 全体管理 > カラー・デザインパターン
から設定可能です。

配色のイメージはこちらのブログ が参考になります。
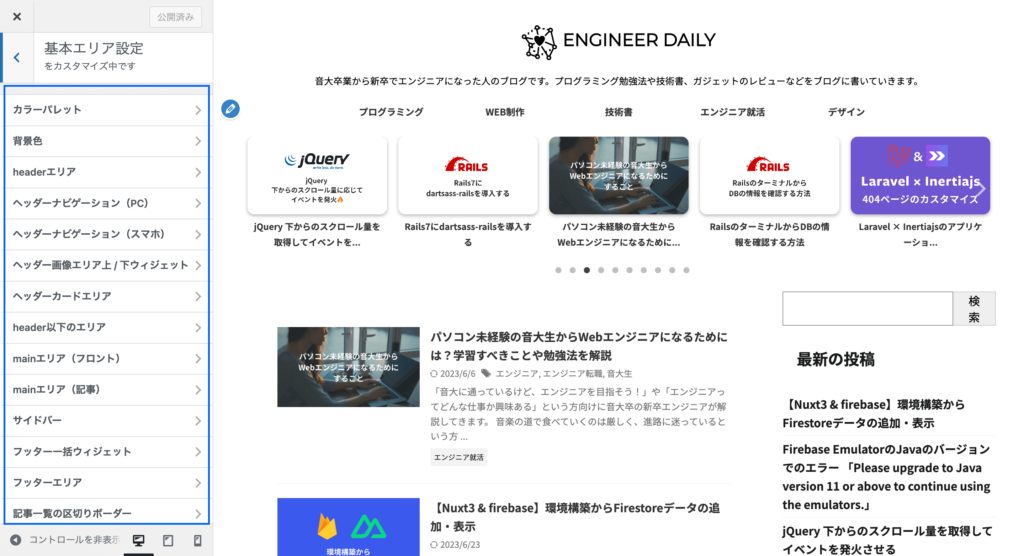
細かいカラー設定
カスタマイズ > 基本エリア設定
から変更可能です!

- 背景色
- header エリア
- フッターエリア
- mainエリア (記事)
を設定すると十分だと思います。(細かい設定は長くなるので、この記事では省略します)
私はシンプルなデザインが好みなので、ほぼデフォルトのままにしています。
記事詳細のデザインを変更する
記事の詳細のデザインも変更したいですよね。
Affinger6では、記事の見出しや引用など、さまざまなデザインが用意されています。
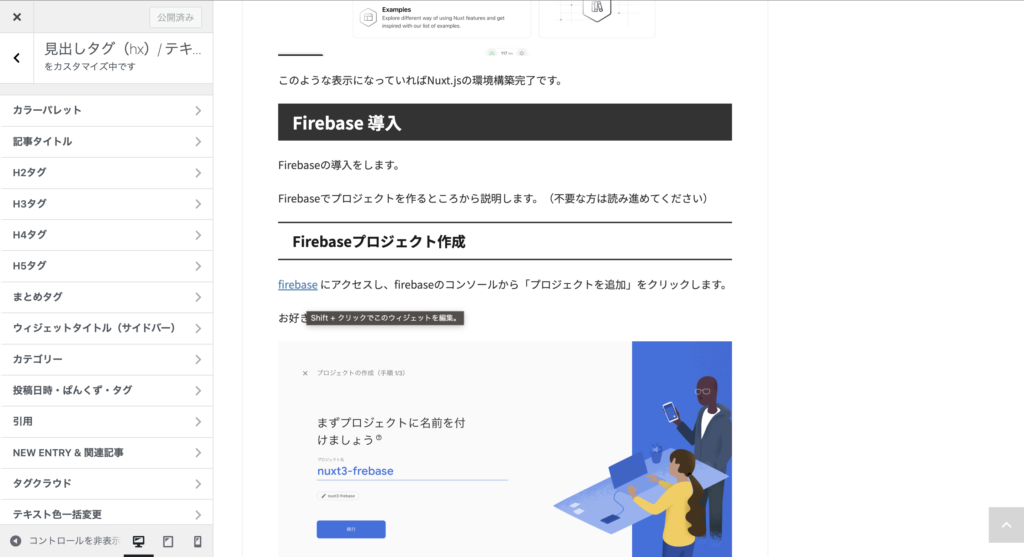
カスタマイズ > 見出しタグ(hx)/ テキスト
から変更可能です!

H2タグから、カテゴリー、ぱんくず、タグなどここで網羅的に変更できます!
投稿詳細のサムネイル表示
デフォルトでは記事の詳細画面にサムネイル画像が表示されないようになっています。
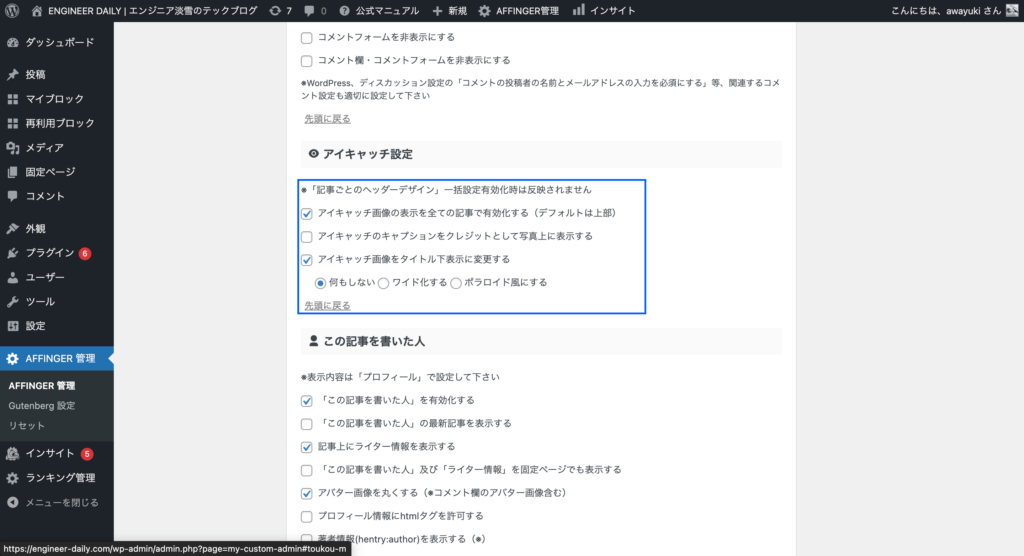
管理画面 > Affinger管理 > 投稿・固定記事設定 > アイキャッチ設定
から設定していきます。

- アイキャッチ画像の表示をすべての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
にチェックを入れるだけで完了です。
ヘッダーカスタマイズ
ヘッダーにサイトのロゴ画像を設定する
デフォルトだと、ヘッダーに文字でブログ名が表示されているだけになります。
大抵の場合、ブログオリジナルのロゴマークを作成すると思うので、変更したくなります。
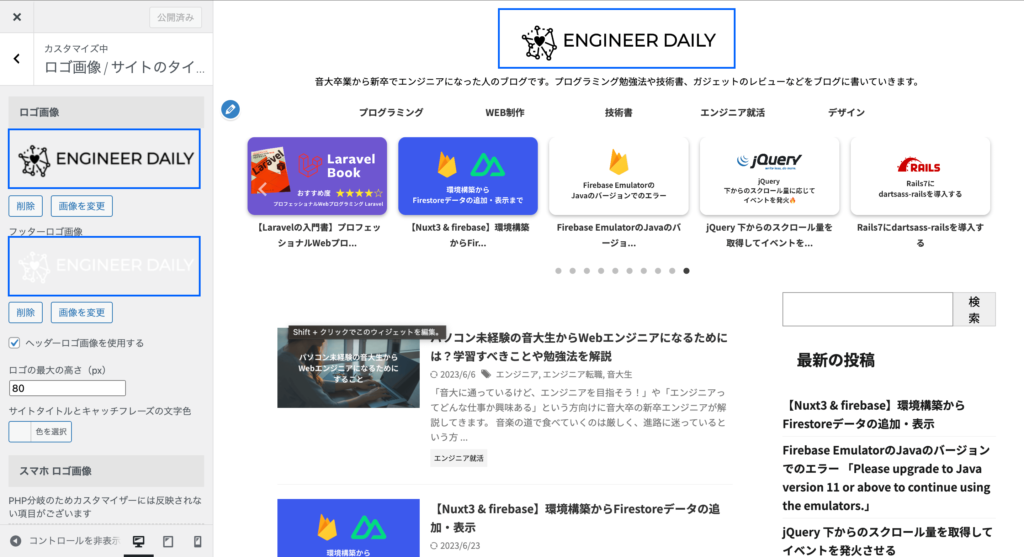
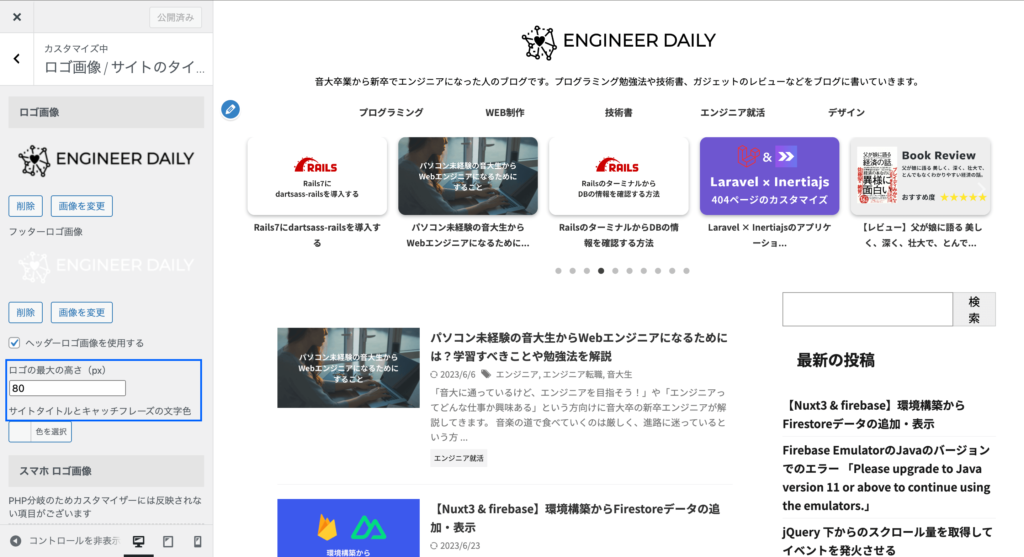
カスタマイズ > ロゴ画像 / サイトのタイトル
から設定できます!

ヘッダーロゴ画像とフッターロゴ画像で別の画像を設定できたりもするので、とても便利。
私は、フッターは白のロゴを使用しています。
ヘッダーのメニュー表示どうする?
ヘッダーにメニューの表示は必須だと思います。
カテゴリや特定の固定ページへのリンクを表示したいですよね。
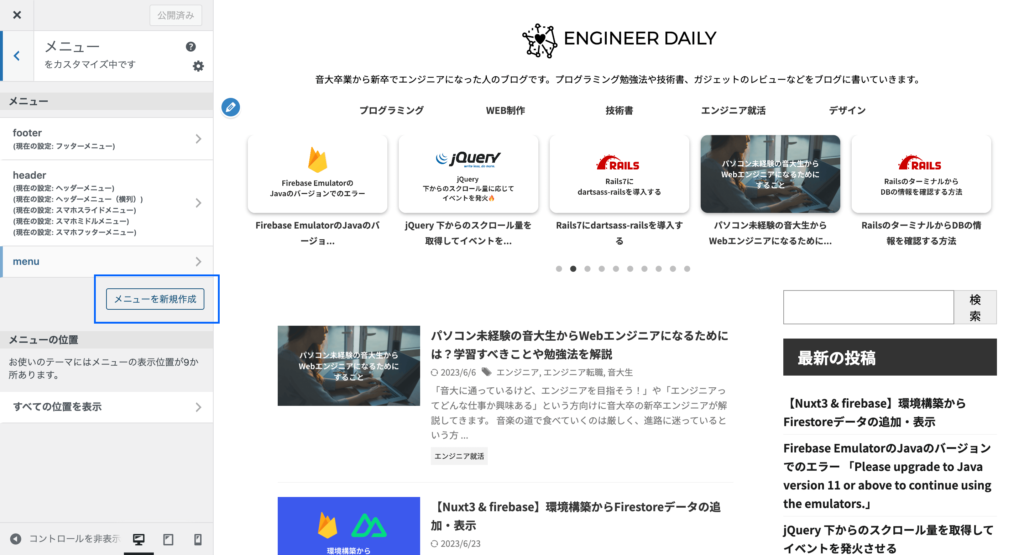
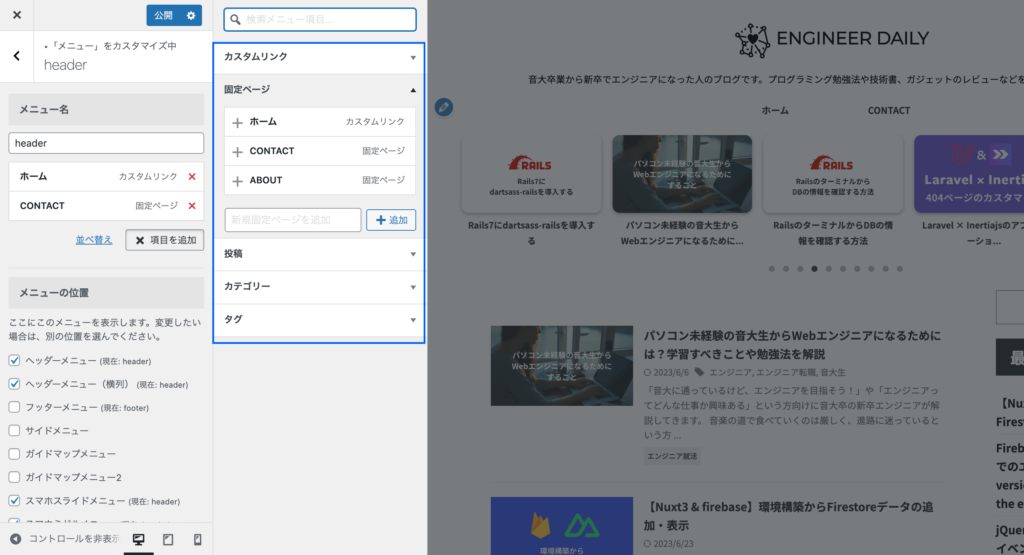
スタマイズ > メニュー > メニューを新規追加
から新規で作成し追加します!

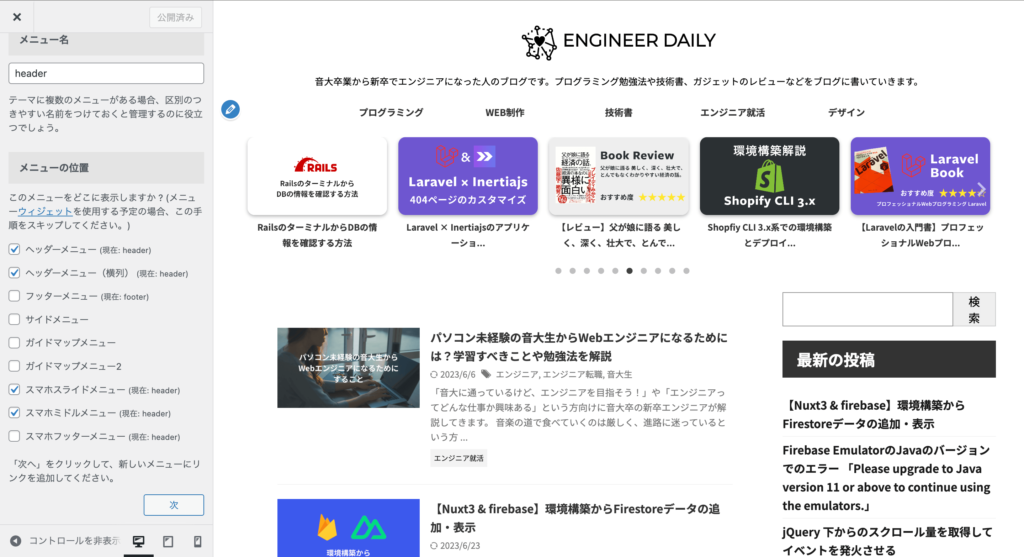
次に、メニュー名 とメニューの位置を設定します。
私は以下のようにしました。(ヘッダーのみに表示させたいため)

フッターにメニューを表示させたい場合は、フッターメニューにもチェックを入れてください。
次へをクリックします。

項目を追加 を選択し、ヘッダーに追加したいページを追加し、公開 すれば完了です!
ヘッダーを固定にしたい!
スクロールしてもヘッダーが上部に固定されいつでも見れる状態にします。
カスタマイズ > 追加CSS
に以下のCSSを追加すると、固定にできます。
#header-full {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 999;
background-color: #fff; // お好みで変更してください
}
#content {
margin-top: 120px; // お好みで高さの調節をしてください
}ロゴサイズ調整できない?
Affinger6 のデフォルトの設定だと、ロゴが画面いっぱいに広がってしまい、バランスが悪い場合があります。?
これ最初だいぶ焦りましたが、
カスタマイズ > ロゴ画像/ サイトのタイトル > ロゴ画像
に高さ を入力する変えるだけです!

pxを入れちゃうと上手く反映されません。数字のみ入力してください。
ファビコンどこで設定する?
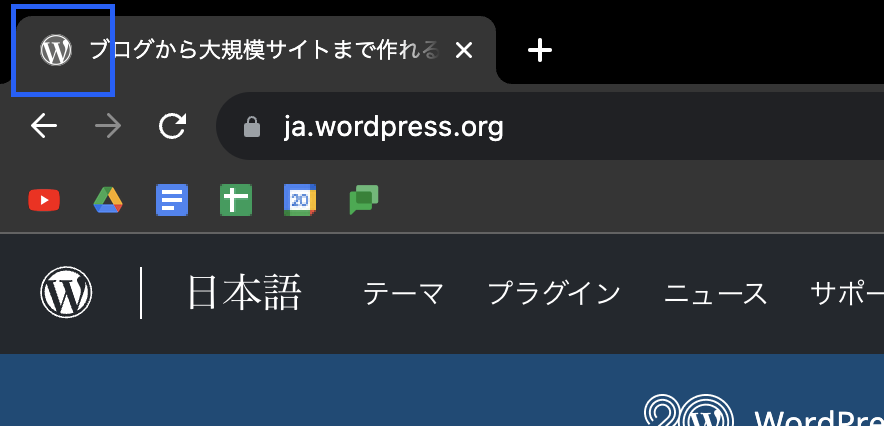
ファビコンとは?
ブラウザのタブなどに表示されるサイトのアイコンのことです!
以下の青枠のように表示されます。

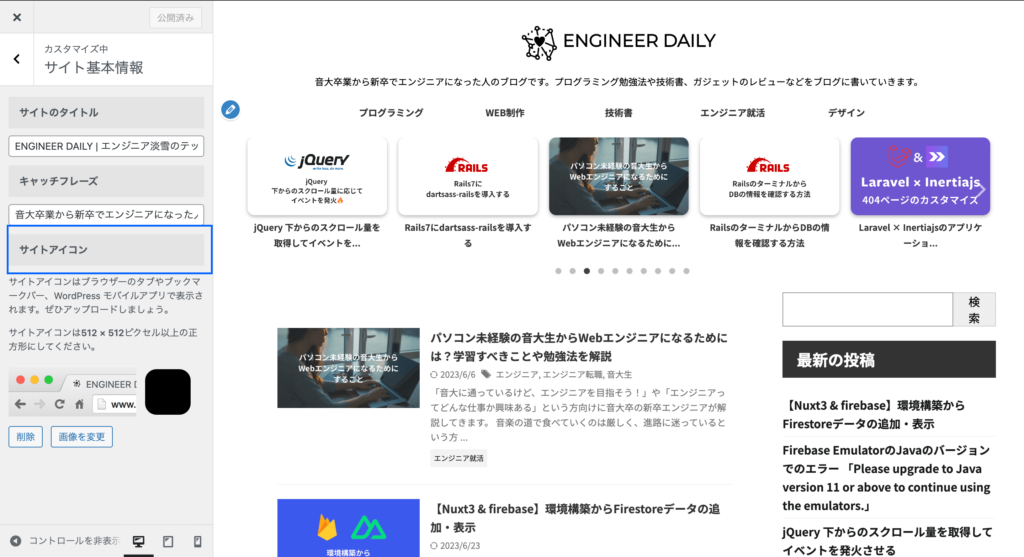
設定方法
カスタマイズ > サイト基本情報 > サイトアイコン
から変更できます。

参考資料
今回参考にした資料はAffinger6の公式マニュアルです!
Affinger6を購入し、テーマをダウンロードすると、必ずお読みください.txt というファイルに、
WEBマニュアルのリンクとパスワードが書かれていますので、知りたいところを読んでみるともっとカスタマイズできるようになります!
まとめ
Affinger6は機能が豊富で初心者には少し難しく感じるかもしれませんが、基本的な設定とカスタマイズを抑えればブログを始められます。
この記事がAffinger6の初心者にとって有用なガイドになれば幸いです。
今回は初歩的な設定のみ記述したので、今後カスタマイズ方法についてもっと書いていきます?