tailwindcssでテキストをマーカーで引いたようなスタイルを今回は作っていきます!
めちゃくちゃ簡単なので、一瞬で終わります。
ポチップ
前提
- tailwindcssが使える状態であること
実装方法

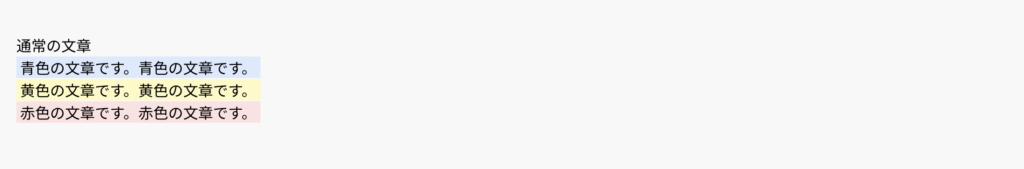
完成系はこんな感じのイメージ。文章の中にマーカーを引くことができます。
ちなみに、改行しても良い感じです。
<span class="bg-blue-100 px-1">青色の文章です。青色の文章です。</span>
<span class="bg-yellow-100 px-1">黄色の文章です。黄色の文章です。</span>
<span class="bg-red-100 px-1">赤色の文章です。赤色の文章です。</span>コードはこれだけです!!
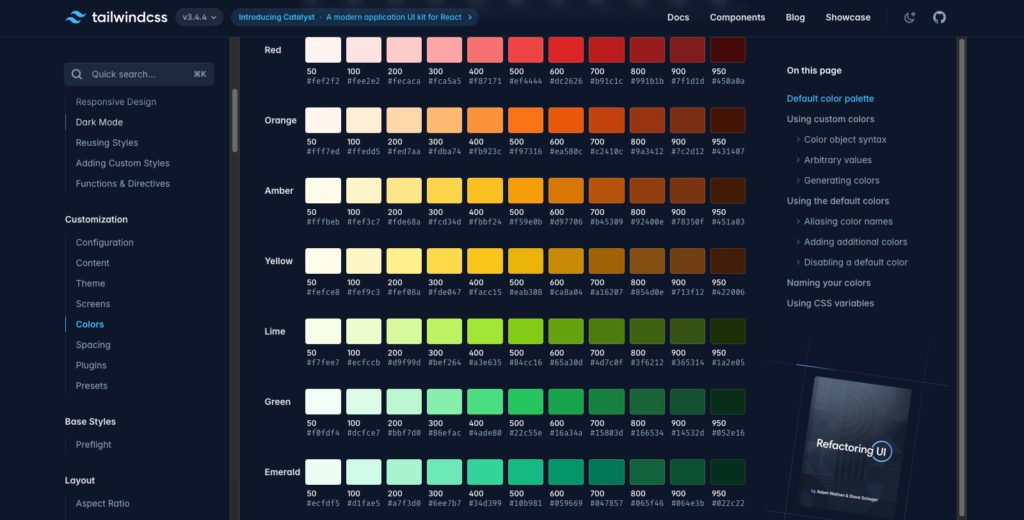
bg-{color}-100 ←{color}の部分をお好きな色にして試してみて下さい。
Customizing Colors を参照するとtailwindcssで使用できるカラーが見れます。

まとめ tailwindcss でマーカー風なスタイルを作る(小ネタ)
まとめると、めっちゃ簡単にできました!
tailwind使うと、通常のcssに戻れなくなりそうです。
当ブログでは、起業やスキルアップを目指す方々に向けて、有益な記事を多数掲載しています。ぜひご覧ください。
おすすめ記事一覧
おすすめ記事①▼
IT起業家が紹介!IT起業した人の成功事例9選
おすすめ記事②▼
経営経験0から起業したエンジニアが起業の手順を解説
おすすめ記事③▼
エンジニア向けブログの始め方。半年で2.8万PV達成の筆者が解説
ポチップ

