最近、Shopifyの改修案件にアサインされたため、なんとかドキュメントを読みながら環境構築をすることにした。
本当に初めて触るため、フォルダ構造がわからず、管理画面から編集してミスってしまうのが怖かったので、CLIでインストールした。
開発環境
Mac OS Ventura 13.1
Shopify CLI: 3.31.1
Shopifyに招待してもらって、管理画面からテーマエディターが触れる状態であること
Shopify CLIのインストール
Macはこのコマンドでインストールできる。
brew tap shopify/shopify
brew install shopify-cli下記コマンドでバージョンが出てきたら成功
shopify --version@shopify/cli/3.31.1 darwin-arm64 node-v19.4.0インストール公式ドキュメント↓
https://shopify.dev/themes/tools/cli/install
ターミナルからのShopifyログインについて
Shopify CLIについて調べていると、
shopify login .....のようなコマンドがよく紹介されているが、最新バージョンではそのコマンドはNot Foundになっていた。
ログインしなくても、下記で紹介していくコマンドを叩いていくうちに勝手にブラウザでログインするように飛ばされるので、ログインのコマンドは必要ないと思う。(あまりしっかり調査していないので、自信ないですが、私はログインのコマンドは使わなくても環境構築できた)
既存のShopifyテーマのインストール(既存テーマがある場合)
次に既存のShopifyテーマのインストールを行う
下記コマンドで新しくディレクトリを作成する。
mkdir shopify-projectディレクトリ移動して
cd shopify-projectそしてテーマをPullしてきます。
shopify theme pull --store=[store-url][store-url]Shopifyで作っているお店のURLを記入する。
このコマンドを実行すると、Shopifyへログインするためのブラウザが開くので、ログインします。
新規でテーマを作る場合
Shopify 公式 Create a theme(https://shopify.dev/themes/getting-started/create)より
- ターミナルで、Dawnのクローンを作成する作業ディレクトリに移動します。
- 以下のコマンドを入力します。
- テーマの名前を入力する画面が表示されますので、「my-new-theme」などの名前を入力してください。テーマは同じ名前のフォルダにクローンされます。
- テーマのクローン作成後、そのフォルダに移動してください。
上記が公式サイトから日本語訳にした引用です。下記コマンドを実行します。
shopify theme initテーマがクローンされたら、cd コマンドでフォルダに移動します。
cd my-new-themeローカルサイトでのプレビュー
テーマのインストールができたら、ローカル環境でサイトを閲覧してみることにしました。
shopify theme dev --store {store-name}を実行。
{store-name}の部分は、ShopifyのURLのxxxxx.myshopify.com のxxxxxの部分を入力してください。
(ドキュメント曰く、Chromeしか動かないらしいけど、他のブラウザで試してないので分かりません)
? Press any key to open the login page on your browserが出てきたら、enterキーなどを押すと、ブラウザでログイン画面が開くため、ログインする。
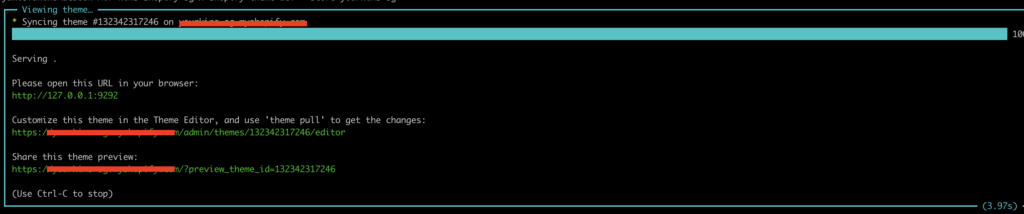
すると下記のような画面になる。

1つ目に出ているURLのhttp://127.0.0.1:9292にアクセスするとテーマのプレビューができた。
これでひとまずローカル環境での開発ができそう。
ちなみにホットリロードなので、リロードを一回一回押す必要ないです。便利〜
3つ目のURLはプレビューリンクで、本番環境のテーマに反映させなくても、自分のPC以外の環境で変更内容を参照できます。超便利!
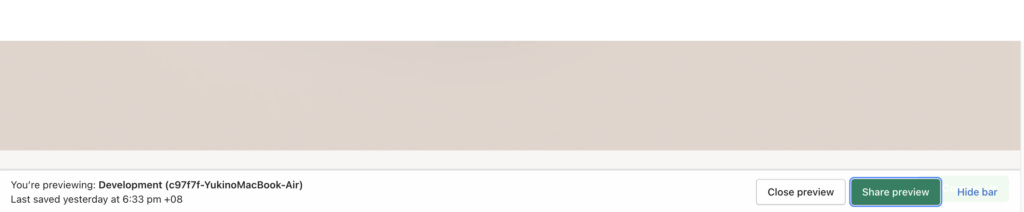
shopify theme devの状態を保たなくてもページ下部にShopifyのフッターのようなものが出てくるので、そこでShare previewをクリックすると、

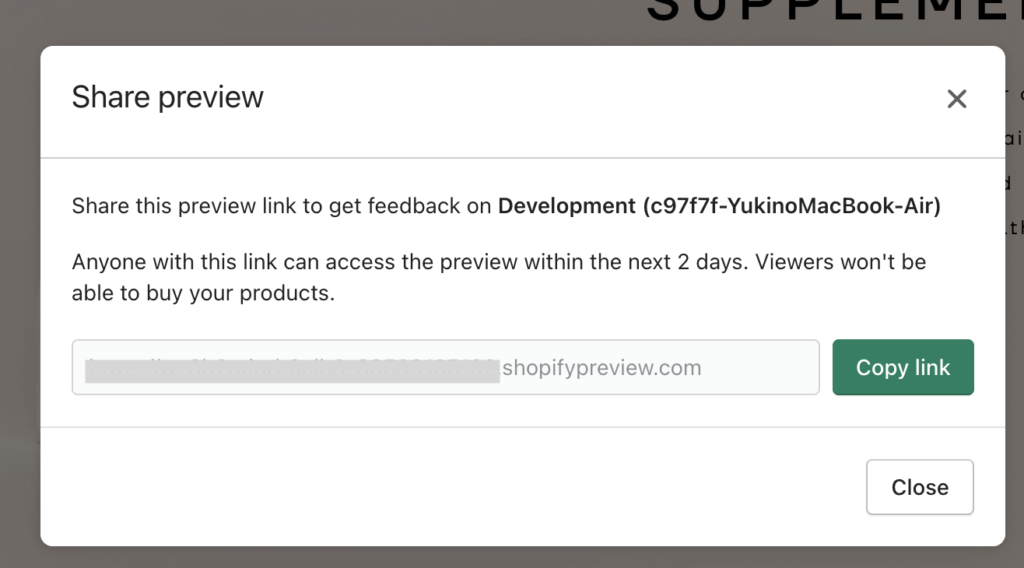
リンクをクリックするボタンが出てくるので、こちらをクリックしてコピーできます。
このURLはプレビューリンクになります。

このリンクは2日後にはアクセスできないようなので、注意。その際は再発行する必要があります。
テーマのアップロード
初めてテーマとしてpushする場合や、現在のテーマと分けてpushしたい場合は、--unpublishedをつけます。
(現状あるテーマの更新をする場合は、--unpublishedをつけないで、コマンドを叩くと、テーマの名前を選択する画面になるので、更新したいテーマを選択します。)
shopify theme push --unpublishedすると、Theme name を聞かれるので、お好きなものを入力してenterを押すと、ローカルのコードがshopifyの管理画面のThemeに反映されます。
次に、現状だと、テーマが有効になっていないので、テーマを有効(Publish)に変更するコマンドは、
shopify theme publishを実行して、その後テーマの名前のリストが表示されるので、矢印キーで選択してenterを押すと、
Are you sure you want to make fix-20230121 the new live theme on ...... ?という質問をYesとNoの項目が表示されるので、Yesを選択してenterを押すと、選択したテーマが有効になります。
その他のコマンド
コマンドは下記リンクに詳細がありました。
https://shopify.dev/themes/tools/cli/commands
コマンド一覧を確認
コマンド一覧は下記をターミナルに入力すると表示される。
shopify theme --help結果
USAGE
$ shopify theme COMMAND
COMMANDS
theme check Validate the theme
theme delete Delete remote themes from the connected store. This command can't be undone
theme dev Uploads the current theme as a development theme to the connected store, then prints theme editor and preview URLs to your terminal. While running, changes will push to the store in real time.
theme info Print basic information about your theme environment
theme init Clones a Git repository to use as a starting point for building a new theme.
theme language-server Start a Language Server Protocol server.
theme list Lists your remote themes.
theme open Opens the preview of your remote theme.
theme package Package your theme into a .zip file, ready to upload to the Online Store.
theme publish Set a remote theme as the live theme.
theme pull Download your remote theme files locally.
theme push Uploads your local theme files to the connected store, overwriting the remote version if specified.
theme share Creates a shareable, unpublished, and new theme on your theme library with a randomized name. Works like an alias to {{command:theme push -u -t=RANDOMIZED_NAME}}テーマのエラーチェック
shopify theme checkテーマのコードにエラーがないか分析し、テーマと Liquid のベストプラクティスに沿っているかどうかを確認するコマンド。
ログアウト
shopify auth logoutこれでログアウトできる。
Shopifyのテンプレート言語であるLiquidなども今後触っていくので、Shopify慣れてきたら記事にしようかなと思います。
