自社で開発しているアプリに、「マークダウンを使いたい!」って思ったので、Laravel11で使用する方法を調べて実装してみた。
意外と簡単にできるので、おすすめです。
Larave, Railsのアプリ開発や、WEBデザイン、グラフィックデザインのご依頼大歓迎です…?
お問い合わせページからお気軽にご連絡ください。
前提
- Laravel11 (sailで環境構築)
- Inertiajs(Vuejs)
- macOS Sonoma 14.0
- tailwindcss
今回の要件的に画像は使わなくてOKなので、画像への対応は考えていません。
Markdownライブラリのインストール
Laravelをインストールした段階ではMarkdownが使用できないっぽいので、ドキュメントに従い、 league/commonmark をインストールしていきます。
Str::markdown()
Str::markdownメソッドは、GitHub風なマークダウンをHTMLへ、CommonMarkを用い変換します。
ターミナルを開いて以下を実行しましょう。
composer require league/commonmark
参考ドキュメント
XSS対策
MarkdownからHTMLへの変換では、不正なスクリプトが埋め込まれるリスクがあるため、サニタイズすることが重要です。
今回はezyang/htmlpurifier というライブラリを導入します。
composer require ezyang/htmlpurifier
Markdown用のヘルパー関数を作る
表題の通り、MarkdownHelper.php 名のヘルパー関数を作ります。
mkdir app/Helpers
touch app/Helpers/MarkdownHelper.phpヘルパー関数を完成させます。
<?php
namespace App\Helpers;
use League\CommonMark\CommonMarkConverter;
use HTMLPurifier;
use HTMLPurifier_Config;
class MarkdownHelper
{
public static function parseMarkdown($text)
{
$converter = new CommonMarkConverter([
'html_input' => 'escape',
'allow_unsafe_links' => false,
]);
return $converter->convertToHtml($text);
}
public static function cleanHtml($html)
{
$config = HTMLPurifier_Config::createDefault();
$purifier = new HTMLPurifier($config);
return $purifier->purify($html);
}
}
Composerオートローダーの設定
Laravelがこのヘルパーファイルを認識し、どこからでも簡単にアクセスできるように、Composerのオートローダーにヘルパーファイルのパスを追加する必要があります。
composer.json ファイルに次の行を追加します。
"autoload": {
"files": [
"app/Helpers/MarkdownHelper.php"
]
}
Composer オートローダーの更新
Composerのオートローダーを更新して、新しいクラスが認識されるようにします。
composer dump-autoload
これでOK。
Viewに反映する
Controller でヘルパー関数を読み込み、使用できます。
<?php
use App\Helpers\MarkdownHelper;
class PlaceController extends Controller
{
public function show(Place $place)
{
$place->description = MarkdownHelper::cleanHtml(MarkdownHelper::parseMarkdown($place->description));
return Inertia::render('Owner/Place/Show', [
'place' => $place
]);
}
}Inertiajsを使用しているため、bladeファイルだとちょっと書き方が変わります。
入力+表示してみる
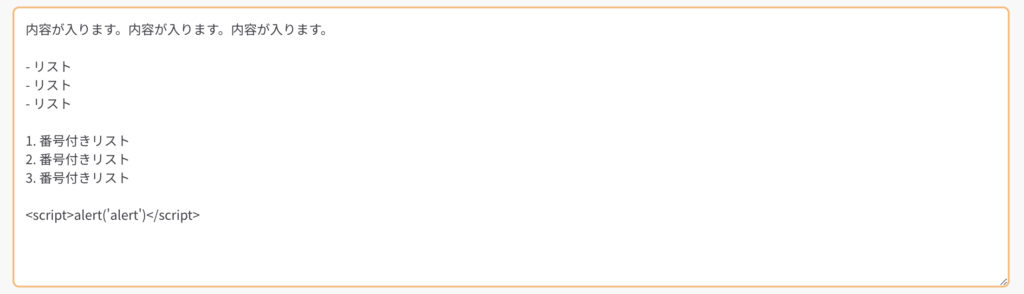
登録画面を作っていることが前提となりますが、私の場合テキストエリアで入力するように作っています。
以下みたいな感じで入力してみました。(一応scriptタグもテストします。)

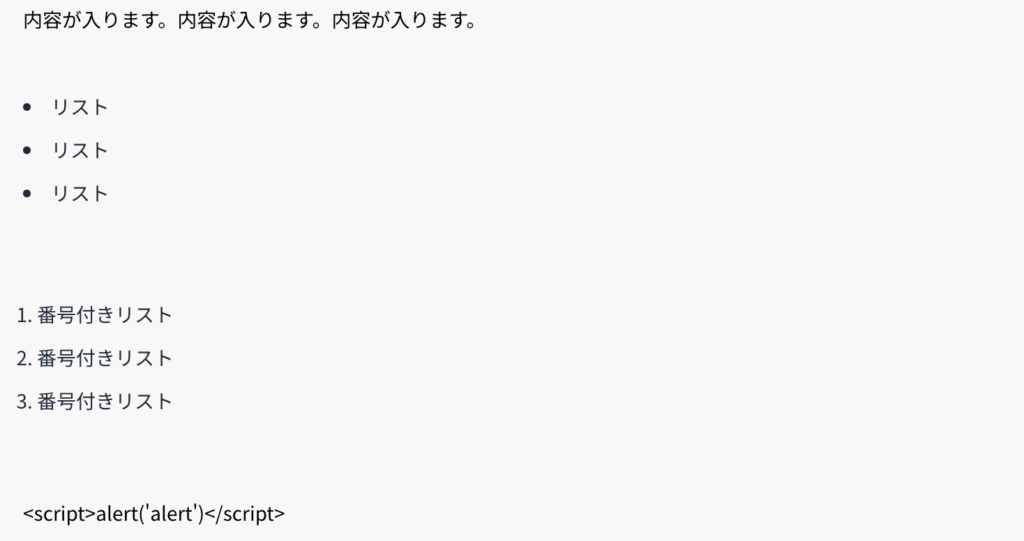
表示は以下のように表示できたので、マークダウンに対応させることに成功しました!

scriptも実行されずテキストとして表示されるので問題ないと思います。
まとめ
11.x 文字列 Laravel のドキュメントを見ると、Str::mask などコアな場面で使えそうなメソッドが見つかった。
気になる人は見てみてくださいね。